![]()
大家好,我是CodeQi! 一位热衷于技术分享的码仔。
当您在代码中使用.value时,必须每次都检查变量是否存在并且是引用。
这可能很麻烦,因为在运行时使用.value可能会导致错误。然而,有一个简单的解决方法,即使用unref()而不是.value。
unref()会检查变量是否是引用,并自动提供值,即使变量不是引用也不会引发错误。

下面是使用unref()的示例:
// 使用 .value 方式const v = a.value || A;// 使用 unref 方式const v = unref(a);
首先,您不需要在每个变量上都使用ref()。
以下是不需要使用ref()的示例:
<template><ul class="navbar-nav"><liclass="nav-item"v-for="listPage in listingPages":key="listPage.name"><NuxtLinkclass="nav-link":to="listPage.link":class="{ active: $route.path.indexOf(listPage.link) !== -1 }":aria-current="$route.path.indexOf(listPage.link) !== -1 ? 'page' : null">{{ listPage.name }}</NuxtLink></li></ul></template><script setup>const listingPages = [{ name: "Posts", link: "/list/posts" },{ name: "Authors", link: "/list/authors" },{ name: "Tags", link: "/list/tags" },];</script>
上述示例是一个 Nuxt 3 项目的代码片段。listingPages变量列出了在导航栏中作为链接显示的页面。
由于这些变量的值是静态的,并且链接引用了对应路径上存在的静态 Vue 文件,即 URL 路径/lists/posts代表路径 /pages/lists/posts.vue中项目下的静态文件,因此这些变量的值永远不会改变。因此,可以将这些变量排除在ref()声明之外。
还有其他类似情况的变量,它们的值在服务器端或客户端端上永远不会改变,就像上述示例一样,它们可以在声明时排除ref()。
同时,完全忘记使用ref()也是不好的。只选择那些需要响应性的变量,或者值在保持相同路径时可能发生变化的变量(例如,对于 Nuxt.js,我指的是不包括查询字符串的路径,请注意)。
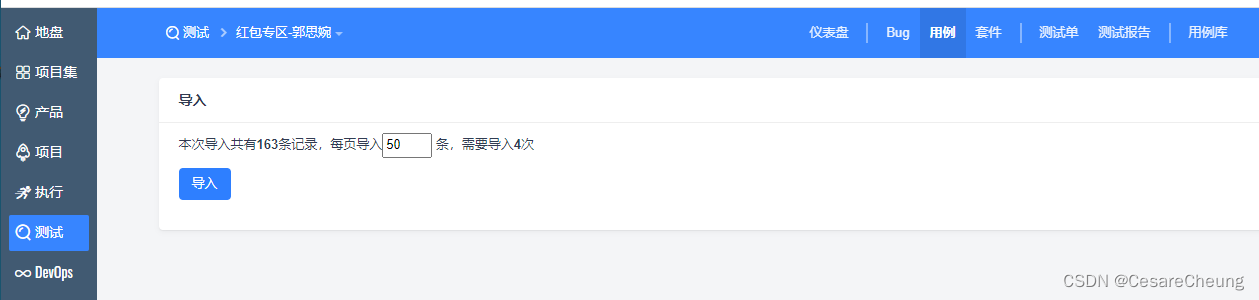
我已经测试过,如果您不使用引用来使用页面查询值,对于具有分页功能的页面(?page=1),即使在 URL 栏中的值发生变化,它也永远不会更新。
祝你编码愉快!Happy coding!
关注我,原创文章第一时间推送, 点赞和收藏就是最大的支持❤️